Sviluppo di siti web

Introduzione a Javascript: creazione di un form per il calcolo dell'area di un rettangolo
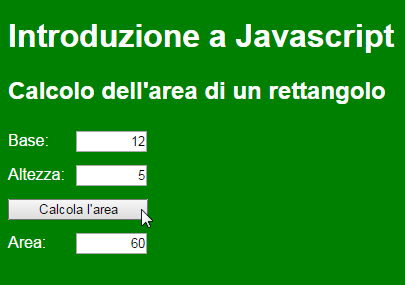
In questo tutorial realizzeremo un form HTML per il calcolo dell'area di un rettangolo. Il form conterrÓ due caselle di testo per l'inserimento delle misure della base e dell'altezza e un pulsante per lanciare il calcolo. Il risultato sarÓ scritto in una casella di testo non modificabile.

Realizzazione di una barra di navigazione laterale con sottomen¨ a tendina
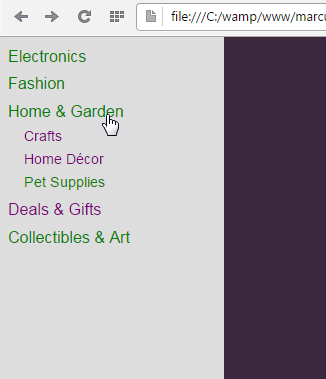
Senza scrivere una riga di javascript, ma servendoci solo dei CSS, in questo tutorial realizzeremo un men¨ verticale, che potrÓ quindi essere inserito in una barra di navigazione laterale (a destra o a sinistra del contenuto principale della pagina). Passando con il mouse su ciascuna voce del men¨, si deve aprire un sottomen¨ (anch'esso verticale) relativo alla voce stessa.

Realizzazione di men¨ a tendina con i CSS
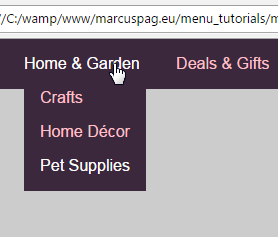
Senza scrivere una riga di javascript, ma servendoci solo dei CSS, in questo tutorial realizzeremo un menu orizzontale, che posizioneremo nella parte superiore della pagina. Passando con il mouse su ciascuna voce del menu, si aprirÓ un sottomenu verticale relativo alla voce stessa.

Racconto di due viewports
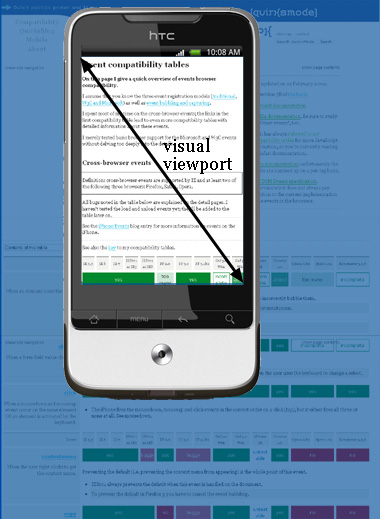
Una spiegazione del comportamento dei viewports e delle larghezze di alcuni importanti elementi, come l'elemento <html>, la finestra del browser e lo schermo, sia in ambiente desktop che nei dispositivi mobili (traduzione dell'articolo "A tale of two viewports" di Peter-Paul Koch).

Gli strumenti necessari
Che cos'Ŕ un sito web e di quali strumenti abbiamo bisogno per svilupparne uno.

Creiamo la nostra prima pagina web
Procedura passo-passo per creare una semplice pagina web con il relativo foglio di stile.

Tag fondamentali dell'HTML
Dopo aver creato la nostra prima pagina web, in cui abbiamo utilizzato due soli tag, vediamo quali sono gli altri tag fondamentali dell'HTML, per poter creare pagine complete, contenenti tutto quanto si trova tipicamente in una pagina visitabile su Internet.

CSS (Cascaded Style Sheets)
Mentre il contenuto di una pagina web Ŕ descritto tramite codice HTML, il suo aspetto Ŕ definito attraverso i CSS. Impariamo, attraverso un esempio concreto, i fondamenti del linguaggio CSS.

Impostazione del layout di una pagina web con i CSS
In questo tutorial proporremo la gestione del posizionamento attraverso la creazione di una "griglia" di elementi basata sul template Protostar, utilizzato da uno dei CMS pi¨ noti, Joomla.

Idee per un sito web personale
Hai bisogno di un'idea sui contenuti da inserire nel sito? In questa pagina troverai un elenco utile dei contenuti pi¨ comuni per un sito web personale.

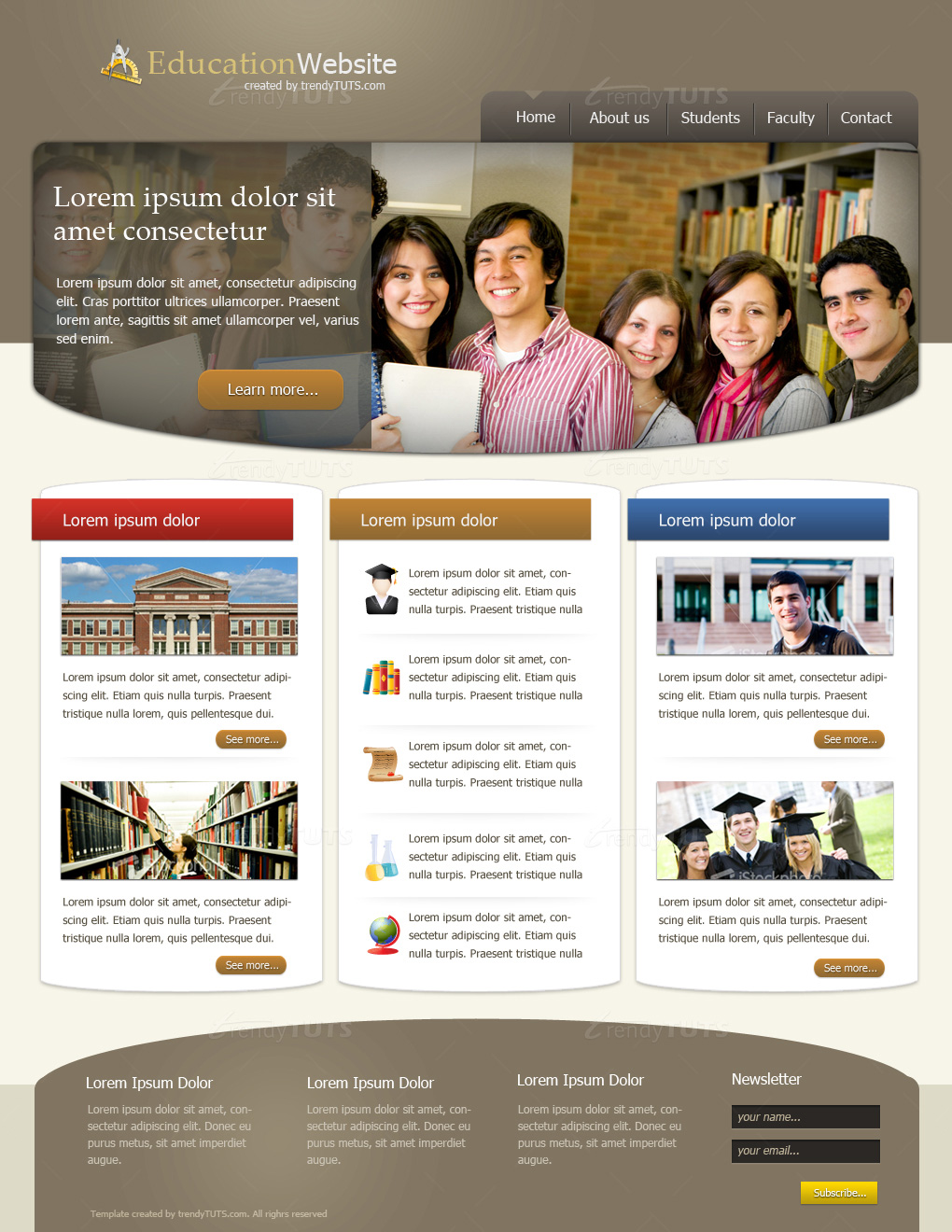
Esempi di layout grafico
Dopo aver definito precisamente i contenuti e la loro articolazione, dovrai occuparti del design grafico del sito web: layout, colori, caratteri, ecc. Non Ŕ qualcosa che si possa imparare in poche lezioni, quindi conviene ispirarsi a quello che esiste giÓ nel web. In questa pagina troverai alcuni esempi di interessanti siti web di scuole e universitÓ.

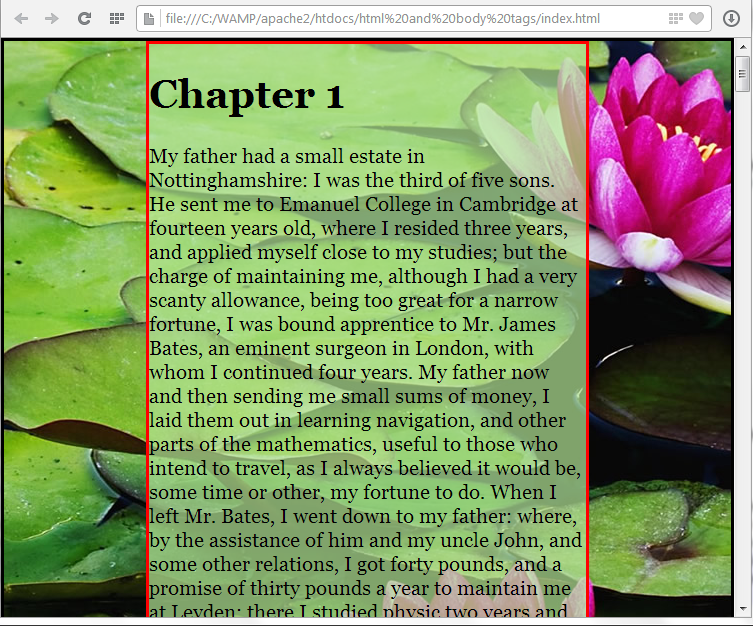
Studio degli elementi <html> e <body>
In questa pagina cercheremo di chiarire che cosa sono e come funzionano gli elementi <html> e <body>. L'argomento ci fornirÓ inoltre l'occasione di toccare altri aspetti del comportamento dei vari elementi che costituiscono una pagina web e della loro formattazione attraverso i fogli di stile (in particolare posizionamento e background).